html {-ms-touch-action: манипулация; touch-action: манипулация; -webkit-text-size-Adjust: 100%; - ms-text-size-Adjust: 100%} статия, настрана, подробности, фигурация, фигура , долен колонтитул, заглавна част, главно, меню, навигация, раздел, резюме {дисплей: блок} аудио, платно, напредък, видео {дисплей: вграден блок} аудио: не ([контроли]) {дисплей: няма; височина: 0} напредък {вертикално подравняване: базова линия} шаблон, [скрит] {дисплей: няма} a {фон-цвят: прозрачен} a: активен, a: задръжте {контур-ширина: 0} съкращение [заглавие] {border-bottom: none ; текстова декорация: подчертаване; текстова декорация: подчертаване пунктирано} b, силно {font-weight: naslediti} b, силно {font-weight: 600} dfn {font-style: italic} марка {background-color: # ff0 ; цвят: # 000} малък {размер на шрифта: 80%} под, sup {размер на шрифта: 75%; височина на линията: 0; позиция: относителна; вертикално подравняване: базова линия} под {отдолу: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; височина: 0; бутон за преливане: видим}, въвеждане, избор, текстово поле {font: inherit} optgroup {font-weight: 700} бутон, вход, избор на бутон {препълване: видимо}, въвеждане, избор, текстово поле { бутон margin: 0}, изберете бутон {text-transform: none}, [type = button], [type = reset], [type = submit] {cursor: pointer} [disabled] {cursor: default} бутон, html [ type = button], [type = reset], [type = submit] {- webkit-izgled: button} button :: - moz-focus-internal, input :: - moz-focus-internal {border: 0; padding: 0} бутон: -moz-фокусиране, вход: -moz-фокусиране {контур: 1px пунктиран ButtonText} набор от полета {граница: 1px плътно сребро; поле: 0 2px; подложка: .35em .625em .75em} легенда {размер на кутията: граница; цвят: наследяване; дисплей: таблица; максимална ширина: 100%; подложка: 0; бяло пространство: нормално} текстово поле {препълване: автоматично} [тип = отметка], [тип = радио] {размер на кутията : border-box; padding: 0} [type = number] :: - webkit-inner-spin-button, [type = number] ::-webkit-external-spin-button {височина: автоматично} [type = search] {- webkit-izgled: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-izgled: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: преди, * : след {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; family-font: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; размер на шрифта: 13px; височина на линията: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {размер на шрифта: 13px} h6 {размер на шрифта: 12px} a {цвят: # 333; текстова декорация: няма; преход: .15s} a: hover {цвят: # 08f} img, обект, вграждане { максимална ширина: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px}. казва, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); позиция: абсолютно! важно; височина: 1px; ширина: 1px; преливане: скрито} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; височина: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-below-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-break-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-under-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- отгоре: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {ширина: 100%; максимална ширина: 100%; плувка: няма; ясно:и двете} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share_post. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-предложения, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [клас ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-note, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-external, body.tie-no-js .notifications-total-external, body.tie-no-js .comp-подменю, body.tie-no-js. под-съдържание на менюто {дисплей: няма! важно} body.tie-no-js .weather-icon {видимост: скрито! важно} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; отстъпка вдясно: 15px}.контейнер: след {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {позиция: относителна; мин-височина: 1px; подложка вляво: 15px; подплата вдясно: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {width: 33.33333%}. Tie-col-xs-5 {width: 41.66667%}. Tie-col-xs-6 {width: 50%}. Tie-col- xs-7 {ширина: 58.33333%}. tie-col-xs-8 {ширина: 66.66667%}. tie-col-xs-9 {ширина: 75%}. tie-col-xs-10 {ширина: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {плувка: ляво } .tie-col-sm-1 {ширина: 8,33333%}. tie-col-sm-2 {ширина: 16,66667%}. tie-col-sm-3 {ширина: 25%}. tie-col-sm- 4 {width: 33.33333%}. Tie-col-sm-5 {width:41.66667%}. Tie-col-sm-6 {width: 50%}. Tie-col-sm-7 {width: 58.33333%}. Tie-col-sm-8 {width: 66.66667%}. Tie-col- sm-9 {ширина: 75%}. tie-col-sm-10 {ширина: 83,33333%}. tie-col-sm-11 {ширина: 91,66667%}. tie-col-sm-12 {ширина: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {ширина: 25%}. tie-col-md-4 {ширина: 33,33333%}. tie-col-md-5 {ширина: 41,66667%}. tie-col-md -6 {ширина: 50%}. Tie-col-md-7 {ширина: 58,33333%}. Tie-col-md-8 {ширина: 66,66667%}. Tie-col-md-9 {ширина: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: вляво} .tie-alignright {float: вдясно} .tie-alignnceter {clear: и двете; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {ясно: и двете; дисплей: блок; поле: 0 автоматично 1,75em; подравняване на текст: център; поле-ляво: автоматично; поле-дясно: автоматично; поле-отгоре: 6 пиксела; поле на дъно: 6 пиксела} @media (макс. -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: след {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: relative; overflow: hidden} # tie-wrapper {background: #fff; position: relative; z-index: 108; height: 100%; margin: 0 auto} .container-wrapper {background: #fff ; граница: 1px твърд rgba (0,0,0, .1); радиус на границата: 2px; подложка: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: inherit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- оформление: преди {отгоре: 0; отдолу: автоматично} .border-layout.admin-bar: преди {top: 32px} .border-layout # main-nav.fixed-nav {ляво: 25px; вдясно: 25px; ширина: изчислено (100% - 50px)}}.заглавка на тема {background: #fff; position: relative; z-index: 999} .theme-header: after {content: ""; display: table; clear: both} .theme-header.has-shadow {box- сянка: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: relative} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {ширина: 100%! важно} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media само екран и (-webkit-min-device-pixel-ratio: 2), само екран и ( min - съотношение на пикселите на moz-device: 2),само екран и (-o-min-device-pixel-ratio: 2/1), само екран и (min-device-pixel-ratio: 2), само екран и (min-резолюция: 192dpi), само екран и ( минимална резолюция: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Важно; text-align: left; line-height: 1} # заглавка на тема # logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. компоненти {float: вдясно} .components> li {позиция: относителна; float: вдясно; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relative; width: 30px; text-align: center; line-height: inherit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relative; top: 4px; max-width: 20px}. компоненти a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relative; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: naslediti; width: 100%; background: 0 0; padding: 0 35px 0 13px; border-radius: 0; box-sizing: border-box; font-size: inherit}.компоненти # search-input: hover {background: rgba (0,0,0, .03)}. компоненти # search-input: focus {background: rgba (0,0,0, .03); box-shadow: none } .components # search-submit {позиция: абсолютна; дясна: 0; отгоре: 0; ширина: 40px; височина на линия: наследяване; цвят: # 777; фон: 0 0; размер на шрифта: 15px; подложка: 0; преход: цвят .15s} .компоненти # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-element-menu, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- елемент от менюто {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- елемент от менюто .weather-wrap {padding: 0; overflow: inherit; line-height: 23px} .weather-menu-item .weather-forecast-day {display:block; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-note {padding: 0 10px} .components .tie-weather-widget { цвят: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. компоненти .icon-basecloud-bg: след {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: след {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extension # theme-header, .is-header-bg-extension # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Важно; дисплей: вграден блок! Важно; ширина: 100%! Важно; кутия-сянка: няма! Важно; преход: фон .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-Extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; position: absolute; width: 100%; left: 0;вдясно: 0; отгоре: 0; височина: 150px; фоново изображение: линеен градиент (отдолу, прозрачен, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-Extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; prelaz: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extension .has-background .is-first-section> * {padding-top: 350px! важно } .rainbow-line {височина: 3px; ширина: 100%; позиция: относителна; z-индекс: 2; background-image: -webkit-linear-gradient (вляво, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); background-image: линеен градиент (вдясно, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relative; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relative} .top-nav.has-break-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-break-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relative} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; ширина: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-break-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- ширина: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- лява ширина: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { вдясно: автоматично; вляво: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking {цвят: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-break-news) ,. topbar-today-date, .top -меню, .theme-header .components {дисплей: няма} .is-header-layout-1 .top-nav-долу .top-nav.has-break-news {border-top-width: 0}}. break {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; size-font: 12px; position: relative} .breaking-title span {position: relative; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. break-title: before {content: ""; background: # f05555; width: 100%; height: 100%; position: absolute; left: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: relative; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {width: 100%; height: 35px; display: block; position: relative; overflow: hidden}.ticker-content {дисплей: няма; ляво: 10px; височина на линията: 35px; позиция: абсолютна; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-pause {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {позиция: абсолютна; дясна: 0; подложка-дясна: 8px; тип-списък-тип: няма; височина:35px} заглавка: не (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; граница-радиус: 2px; граница: 1px твърда rgba (0,0,0, .1); преход: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. break-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Break-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. break-news-nav li.jnt-prev: след {content: "\ f104"}. break-news-nav li.jnt-next: след {content: "\ f105"}. up-down-control.break-news-nav li: след {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: вдясно} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relative; border: 1px solid rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relative} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relative} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- сянка: 0 2px 5px rgba (0,0,0, .1)} .заглавно меню.menu ul li {позиция: относителна} .header-меню .menu ul a {border-width: 0 0 1px; преход: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {переход: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; ширина: 20px; височина: 2px; позиция: абсолютна; margin-top: 17px; вляво: 50%; отгоре: 50%; отдолу: автоматично; вдясно: автоматично; преобразуване: translateX (-50%) translateY (-50 %); фон: # 2c2f34; преход: .3s} .основно меню.menu> li.is-icon-only> a {padding: 0 20px; line-height: inherit} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {размер на шрифта: 160%; transform: translateY (15%)}. главно меню .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-Featured-list .fa ,. главно меню .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; подложка: 0; ширина: 200px; позиция: абсолютна; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. главно меню .menu-под-съдържание a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { дисплей: блок; z-индекс: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- меню) {позиция: относително} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {вдясно: 0; вляво: auto} .header-layout-1. main-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.меню> li a {цвят: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: не (.mega-link-колона)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-recent-featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. котки-вертикални li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {цвят : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {позиция: относителна; вертикално подравняване: средно; подложка: 8px 10px; отгоре: -1px; max-височина: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {непрозрачност: 0; видимост: скрито; ширина: 0! важно ; преобразуване: translateY (75%); преход: преобразуване .3s кубично-безие (.55,0, .1,1), непрозрачност .6s кубично-безие (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {преход: няма} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {дисплей: няма}}.тема-заглавка .fixed-nav {позиция: фиксирана; ширина: 100%; отгоре: 0; отдолу: автоматично! важно; z-индекс: 100; ще се промени: преобразуване; преобразуване: translateY (-100%); преход: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. header на тема .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. header на тема .fixed-nav: not (.just-before-sticky) # sticky-logo img {непрозрачност: 1; видимост: видима; ширина: автоматично! важно; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavio- режим) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-prelaz {преход: няма} .theme-header .fixed-pinned, .theme-header .default-behaviour-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. header на тема. fixed-nav {преход: няма} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -нагоре ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {преход: преобразуване .4s лекота}. sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behaviour-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- обвивка на меню {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -под # main-nav: не (.fixed-nav) {отдолу: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media само екран и (min-width: 992px) и (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: не (.is-icon-only)> a: преди {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relative; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- контейнер, .header-layout-1 .main-nav {ширина на границата: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: няма} .is-header-layout-1.has-header-ad .top-nav-долу .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {дисплей: няма} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ширина: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ширина: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
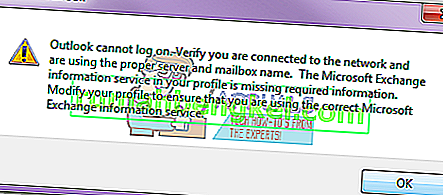
Counter Strike Global Offensive (CS-GO) е една от най-популярните игри за стрелба от първо лице, достъпни за компютър и е продължение на Counter Strike 1.6. Самата игра не е много взискателна за компютъра и може да я стартира лесно, но постоянни сривове, замръзвания и проблеми с черния екран отнема забавлението.

Ето някои подобни грешки, които споделят подобни причини и решения като проблема относно постоянните сривове, който описваме в тази статия:
- CS: GO спря да работи: Този проблем възниква, когато CS: GO или при стартирането, или в средата на играта внезапно спре да работи и може също да покаже съобщение „CS: GO спря да работи“
- CS: GO Черен екран: Най-вероятно поради GPU, но това се случва, когато екранът почернее, известен също като KSOD, Черен екран на смъртта.
- CS: GO замръзване в средата на мача със звуков цикъл : Това се случва, когато играта замръзне и звукът продължава да се върти.
- CS: GO продължава да се срива: Без значение какво е направено, играта се срива или при стартиране, или в средата.
Как да коригирам CS: GO сривове, замръзвания и проблеми с черния екран
Причините са различни за различните сценарии, но играта обикновено просто се срива без код за грешка или наистина нещо, което можете да анализирате, за да изчезне проблема. За щастие сме подготвили определени методи, които трябва да ви помогнат да се справите лесно с проблема!
- Решение 1: Изключете режима на съвместимост и изтрийте изпълнимия файл
- Решение 2: Променете CFG папката
- Решение 2: Добавете някои опции за стартиране
- Решение 3: Спрете овърклокването на вашата графична карта
- Решение 4: Деактивирайте предварително кеширане със споделена пара
- Решение 5: Деинсталирайте най-новата актуализация на Windows
- Решение 6: Деактивирайте многоядреното изобразяване
- Решение 7: Използвайте по-стари драйвери на NVIDIA
Решение 1: Изключете режима на съвместимост и изтрийте изпълнимия файл
Ако сте включили режима на съвместимост за Counter Strike Global Offensive като част от друг процес или ако е включен като страничен ефект от други процеси, определено трябва да помислите да деактивирате тази опция и да опитате да стартирате играта отново, за да видите дали катастрофите все още се случват. Този метод е може би най-лесният, така че първо проверете този.
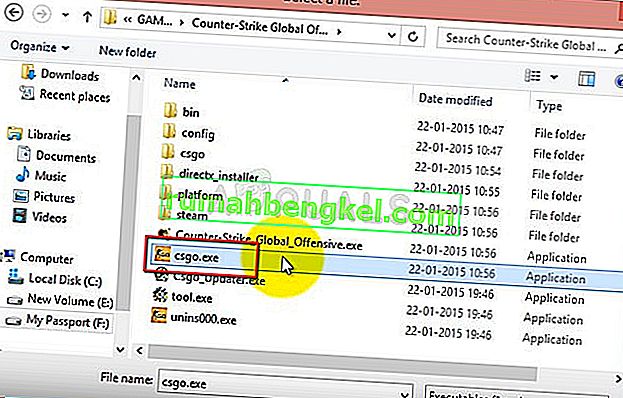
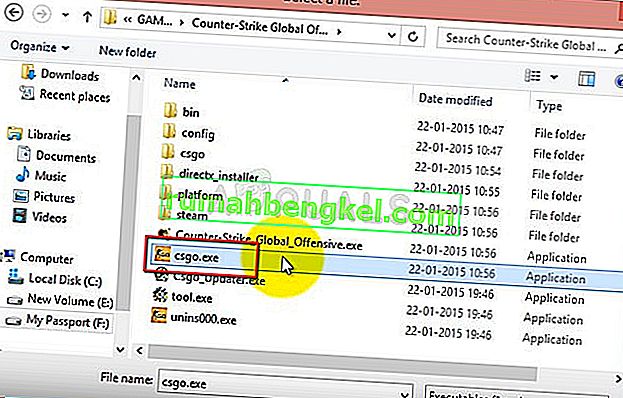
- Намерете пряката команда Counter Strike Global Offensive на работния плот или потърсете оригиналния изпълним файл, наличен в папката, където сте инсталирали играта.
- Можете също да търсите играта, като щракнете върху бутона Старт меню или бутона за търсене до нея и започнете да пишете. Както и да е, щракнете с десния бутон върху изпълнимия файл и изберете опцията Изтриване от контекстното меню, което ще се появи.

- След това отворете вашия Steam клиент, като щракнете двукратно върху неговата икона от работния плот или като го потърсите в менюто "Старт" или лентата за търсене до него.
- Отворете раздела „Библиотека“ в Steam клиента и намерете Counter Strike Global Offensive в списъка с игрите, които сте инсталирали във вашата библиотека.
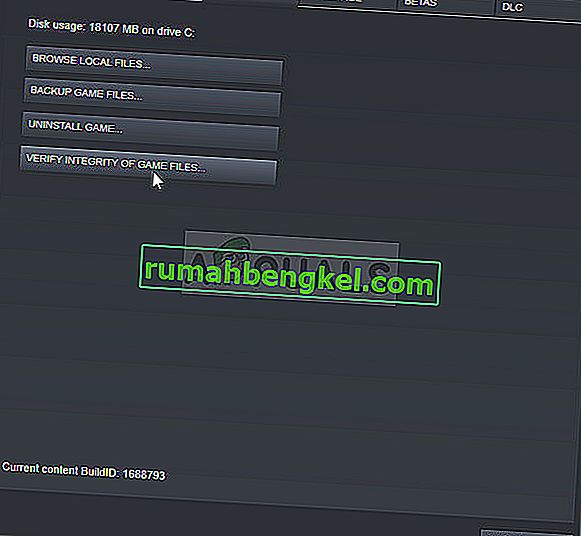
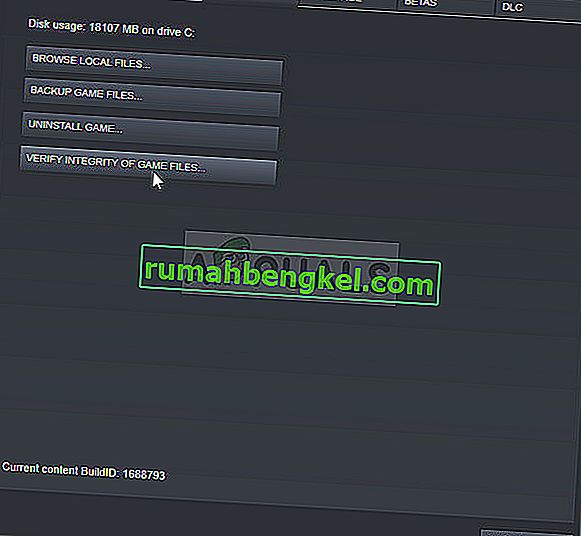
- Щракнете с десния бутон върху CS: GO и изберете опцията Properties от контекстното меню, което ще се появи. Придвижете се до раздела Локални файлове в прозореца Свойства и щракнете върху бутона Проверка на целостта на игровите файлове.

- Той трябва да стартира автоматично и ще сканира играта ви за липсващи файлове и ще изтегли отново изпълнимия файл, който току-що сте изтрили. Върнете се в папката на изпълнимия файл в Steam >> steamapps >> common >> Counter Strike Global Offensive (ако използвате библиотеката по подразбиране).
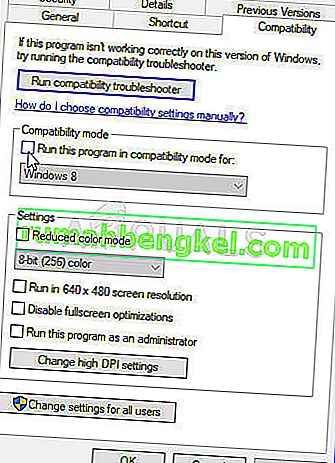
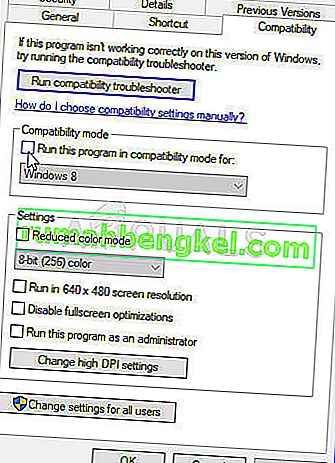
- Придвижете се до раздела Съвместимост в прозореца Свойства и премахнете отметката от квадратчето до опцията „Стартиране на тази програма в режим на съвместимост за:“ в раздела Режим на съвместимост.
- Щракнете върху OK или Apply и рестартирайте компютъра си, само за да сте сигурни, че промените са приложени. Проверете дали проблемът е изчезнал сега.

Решение 2: Променете CFG папката
Понякога промяната в определени настройки на играта може да постави цялата игра на колене и непременно ще възникнат грешки. Понякога актуализацията на играта променя тези настройки по начин, по който компютърът ви не може да се справи и единственият ви избор е да нулирате тези настройки по някакъв начин. Има два начина да го направите:
- Отидете до вашата папка за инсталиране на Steam. Ако не сте конфигурирали никакви промени по време на инсталационния процес по отношение на необходимата инсталационна папка, тя трябва да бъде Local Disk >> Program Files или Program Files (x86).
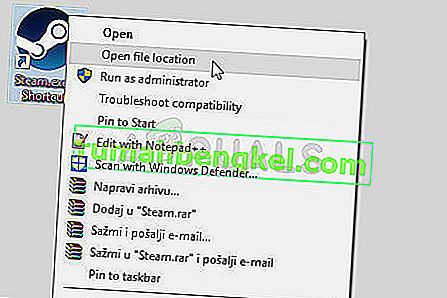
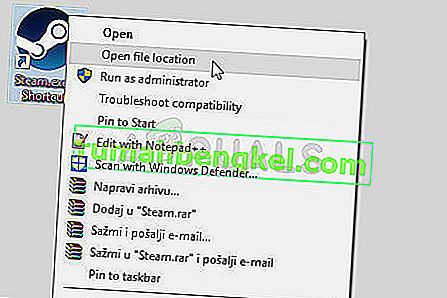
- Ако обаче имате пряк път на програмата Steam на работния плот, можете просто да щракнете с десния бутон върху него и да изберете опцията Отворете местоположението на файла от контекстното меню, което ще се появи.

- Освен това отворете steamapps >> common и потърсете папката Counter-Strike Global Offensive. Придвижете се до папката csgo.
- Намерете папката с име cfg в папката csgo, щракнете с десния бутон върху нея и изберете опцията Преименуване от контекстното меню.
- Преименувайте в папка на нещо като cfg.old и потвърдете промените. Започнете играта отново и отново конфигурирайте правилно настройките си, като избягвате сривовете.
Алтернатива:
- Придвижете се обратно до папката csgo в инсталационната папка на Counter Strike и отворете папката cfg. Намерете файл, наречен „valve.rc“, щракнете с десния бутон върху него, изберете Преименуване и променете името му на „valve.old.rc“.
- Стартирайте играта и проверете дали грешката все още се появява.
Решение 2: Добавете някои опции за стартиране
Опцията за стартиране на „autoconfig“ в Steam може да се използва, за да се отървете както от разбитите, така и от различни черни екрани, които могат да се появят, когато стартирате играта. Това е насочено към потребители, които са инсталирали играта чрез Steam и този метод е достатъчно лесен, за да не го пропуснете по време на процеса на отстраняване на неизправности.
- Отворете Steam, като щракнете двукратно върху иконата му от работния плот или като го потърсите в менюто "Старт" или лентата за търсене до него.

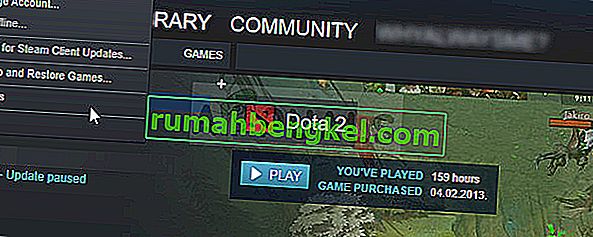
- Придвижете се до раздела Библиотека в прозореца Steam и намерете Counter Strike Global Offensive в списъка с игрите, които притежавате във вашата библиотека.
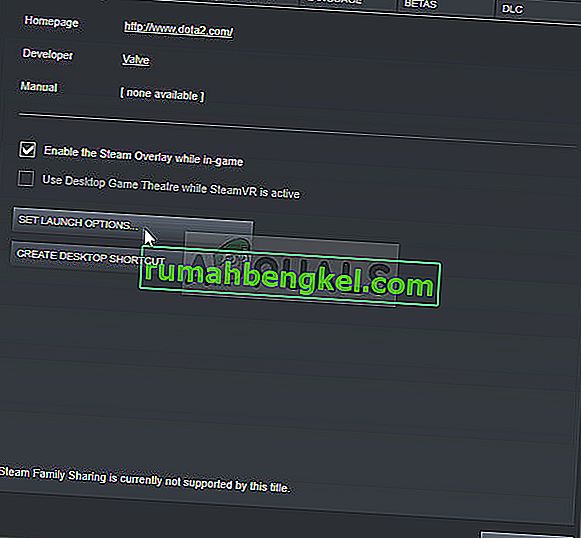
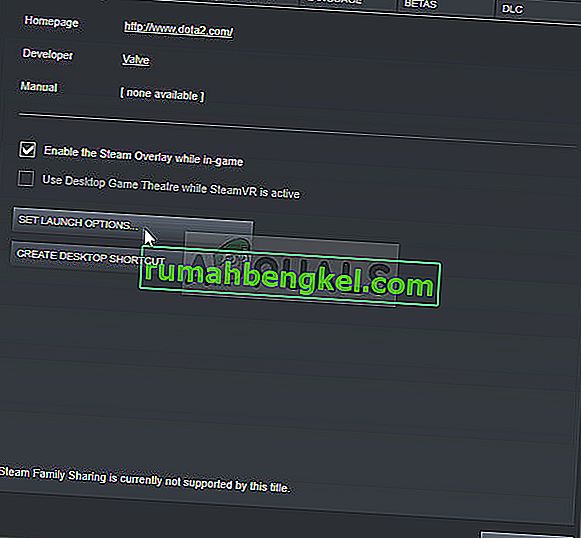
- Щракнете с десния бутон върху CS: GO и изберете опцията Properties от контекстното меню, което ще се появи. Останете в раздела Общи в прозореца Свойства и щракнете върху бутона Задаване на опции за стартиране.

- Въведете “-autoconfig” в прозореца Опции за стартиране. Ако в прозореца имаше някои опции за стартиране от преди, уверете се, че сте ги отделили с интервал. Проверете дали CS: GO все още се срива на вашия компютър.
- Ако тези методи за стартиране не осигуряват добри резултати, опитайте да добавите и този: “cl_disablehtmlmotd 1”
Решение 3: Спрете овърклокването на вашата графична карта
Овърклокът е технически процес, при който потребителите променят максималната честота на графиките на централния процесор до по-голяма стойност, която е над препоръчаната фабрична настройка. Това може да даде на компютъра ви значително подобрение на производителността и скоростта, но трябва да сте абсолютно внимателни, тъй като имаше ситуации, при които цели платформи се разваляха и дори завършваха с дим.
Някои процесори и графични процесори определено не са направени за овърклок и е факт, че някои модели превъзхождат други. Още по-важното е, че различните инструменти, използвани за овърклок на вашите процесори (CPU или GPU), работят по-добре или по-зле в зависимост от използвания процесор.
Връщането на честотата на процесора в първоначалното му състояние зависи от това кой софтуер сте използвали за овърклок на първо място. Intel и AMD разполагат със собствени приложения за изтегляне, които позволяват на потребителите да овърклокват процесорите си, но понякога прилагат фабрични настройки за овърклок, които се активират, когато например се изпълнява CS: GO. Проверете дали сривът все още се случва, докато играете CS: GO.
Решение 4: Деактивирайте предварително кеширане със споделена пара
Вашият Steam клиент вече може да ви помогне да заредите определени игри по-бързо и по-гладко. Новата функция за предварително кеширане на шейдър, която стартира за потребителите на Beta Steam през ноември и сега идва при всички потребители чрез най-новата клиентска актуализация, позволява на Steam да изтегли предварително съставен код на шейдър за игри OpenGL и Vulkan. Така че, вместо да накарате вашия компютър да компилира код на шейдър от високо ниво във версия, оптимизирана за вашия графичен процесор, Steam ще го вземе за вас, преди да стартирате играта.
Истинският проблем е, че неговата функция, колкото и невероятно да звучи, понякога причинява срив на различни видео игри и CS: GO не прави изключение. Има много потребители, които твърдят, че са успели да разрешат проблема, просто като са деактивирали тази настройка в опциите на Steam.
- Отворете Steam, като щракнете двукратно върху иконата му от работния плот или като го потърсите в менюто "Старт" или лентата за търсене до него.
- От менюто в горната част на прозореца щракнете върху Steam и изберете Настройки от падащото меню.

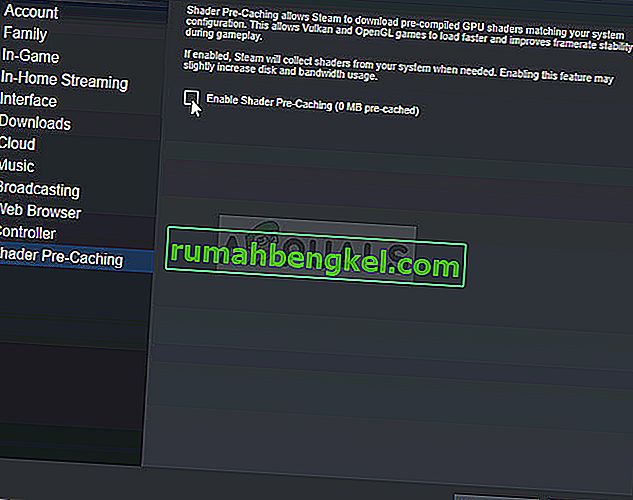
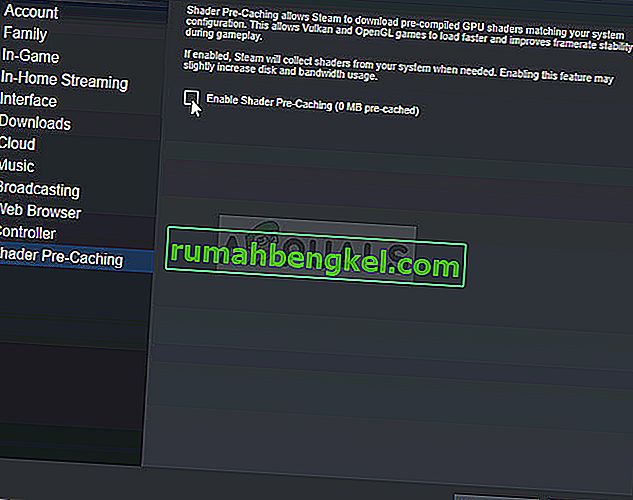
- От левия страничен навигационен прозорец щракнете върху бутона Shader Pre-Caching и махнете отметката от квадратчето до опцията „Enable Shader Pre-Caching“ от дясната страна на екрана.
- Уверете се, че сте излезли напълно от Steam клиента, като щракнете върху Steam >> Изход от менюто отгоре или щракнете с десния бутон върху иконата Steam в долната дясна част на екрана (системната област) и изберете Изход. Проверете дали все още се случват сривове.

Решение 5: Деинсталирайте най-новата актуализация на Windows
Изглежда, че няколко потребители започнаха да изпитват същия проблем след последната актуализация на Windows и изглежда, че са объркали определени настройки по време на игра. Това е лошо нещо, тъй като актуализациите на Windows трябва да носят корекции и подобрения на производителността, но най-доброто, което можете да направите, е да деинсталирате най-новата актуализация и да се надявате, че Windows ще пусне нова.
- Щракнете върху бутона "Старт" и опитайте да отворите контролния панел, като го напишете и щракнете върху първата опция в горната част. Също така можете да щракнете върху иконата на зъбно колело, за да отворите приложението Настройки, тъй като вероятно използвате Windows 10.
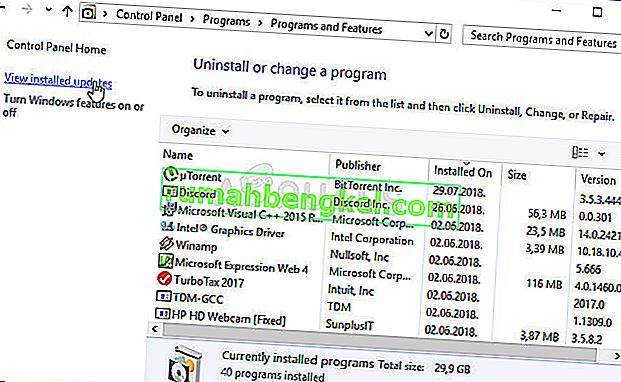
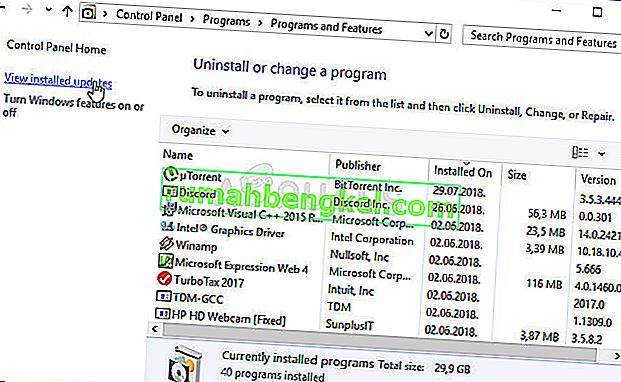
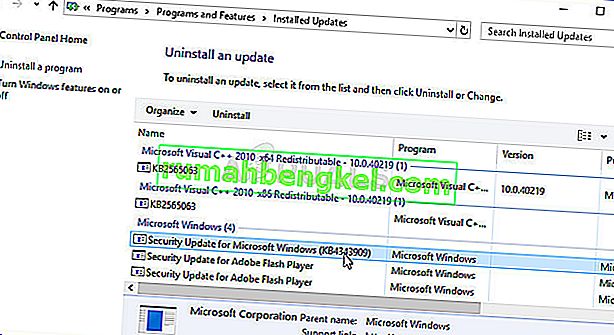
- Ако използвате контролния панел, превключете на Преглед като: Категория в горния десен ъгъл и щракнете върху Деинсталиране на програма под областта Програми. От дясната страна на екрана трябва да видите бутона Преглед на инсталираните актуализации, така че кликнете върху него.

- Ако сте потребител на Windows 10, използвайки приложението Настройки, щракнете върху бутона Актуализиране и защита и отидете до раздела Windows Update. Превъртете надолу, докато видите бутона Преглед на историята на актуализациите и кликнете върху него.
- Сега трябва да се появи нов екран и трябва да видите бутона Unnstall Updates в горната част, така че кликнете върху него.

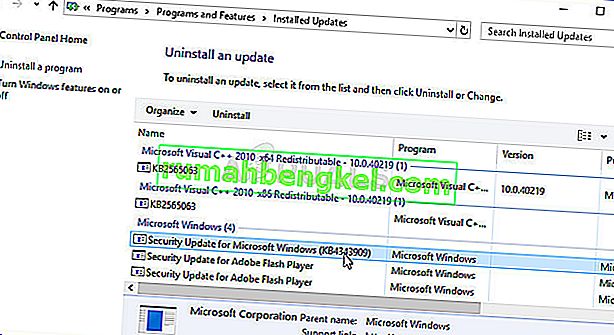
- Така или иначе, вече трябва да можете да видите списъка с инсталирани актуализации за вашия компютър. Проверете раздела Microsoft Windows в долната част за актуализации, които може да са засегнали вашата игра CS: GO и да причинят постоянни сривове.
- Превъртете наляво, за да видите колоната Installed on, която трябва да показва датата, на която е инсталирана актуализацията, така че не забравяйте да деинсталирате късните по дата.

- Щракнете върху актуализацията веднъж и изберете опцията Деинсталиране в горната част и следвайте инструкциите, които ще се появят на екрана, за да се отървете от актуализацията.
- Изчакайте Microsoft да пусне нова актуализация, която трябва да се инсталира автоматично.
Решение 6: Деактивирайте многоядреното изобразяване
Въпреки че тази опция трябва да направи вашето изживяване по-лесно и по-гладко, за някои потребители тя представлява кошмар, който често срива играта им по време на мач, но те не знаят какво да обвиняват. За щастие някои хора са решили да споделят това решение и определено трябва да опитате това, ако горните методи са се провалили.
- Отворете Steam, като щракнете двукратно върху иконата му от работния плот или като го потърсите в менюто "Старт" или лентата за търсене до него.

- Придвижете се до раздела Библиотека в прозореца Steam и намерете Counter Strike Global Offensive в списъка с игрите, които притежавате във вашата библиотека.
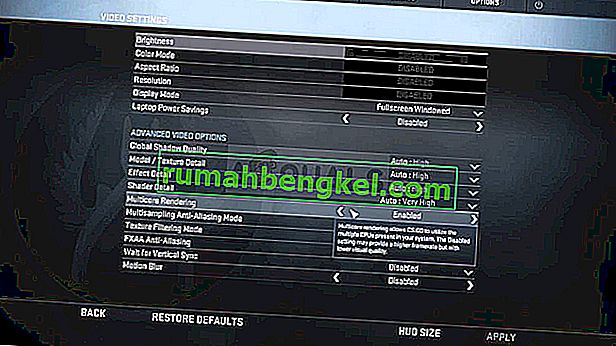
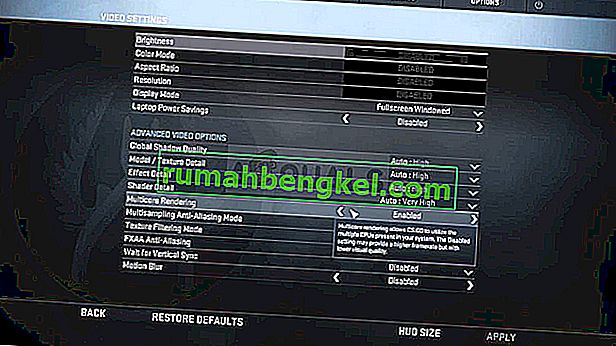
- Щракнете с десния бутон върху CS: GO и изберете опцията Play Game. След като играта се отвори, щракнете върху Опции от горното меню в играта. Изберете Video Settings от падащото меню.
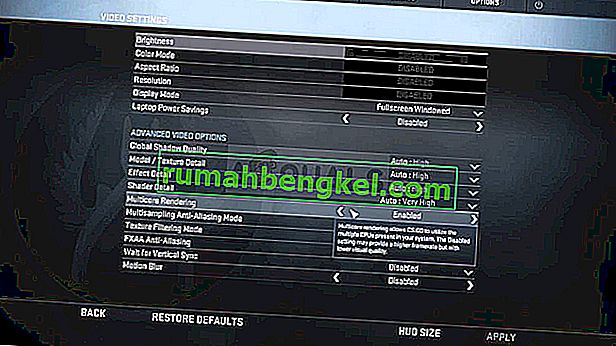
- В прозореца за видео настройки, проверете под Разширени опции за видео за настройката за многоядрено изобразяване и щракнете върху стрелката до него, за да го превключите на Деактивирано. Щракнете върху бутона Приложи в долния десен екран.

- Рестартирайте играта, за да приложите промените и проверете дали все още се случват сривове.
Решение 7: Използвайте по-стари драйвери на NVIDIA
Потребителите съобщиха, че новите 396.24 и 396.18 NVIDIA драйвери всъщност са започнали да причиняват постоянен срив на CS: GO на техните компютри. Това показва, че новото не винаги е по-добро и че „актуализация“ понякога може да влоши нещата. За да се справите временно с проблема (докато NVIDIA публикува нови драйвери), можете да използвате драйверите 390.xx, които стартират играта правилно.
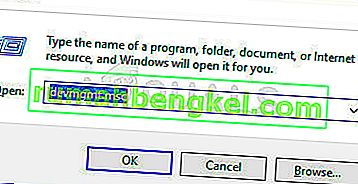
- Щракнете върху менюто "Старт" в долната лява част на вашия работен плот, въведете "Диспечер на устройства" с отворено меню "Старт" и то трябва да се появи в горната част, така че не забравяйте да кликнете върху него. Можете също да щракнете клавиша на Windows и клавиша „R“ едновременно, за да отворите диалоговия прозорец „Изпълнение“. Въведете „devmgmt.msc“ в полето и щракнете върху OK, за да го стартирате.

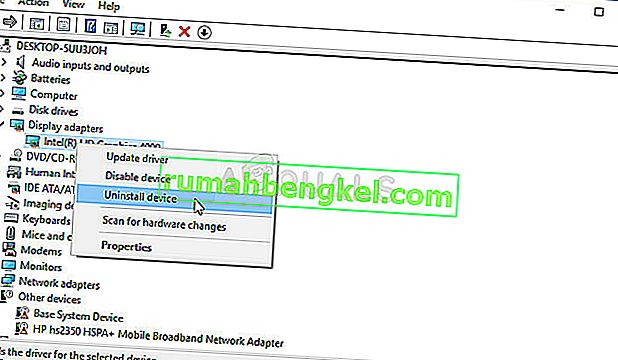
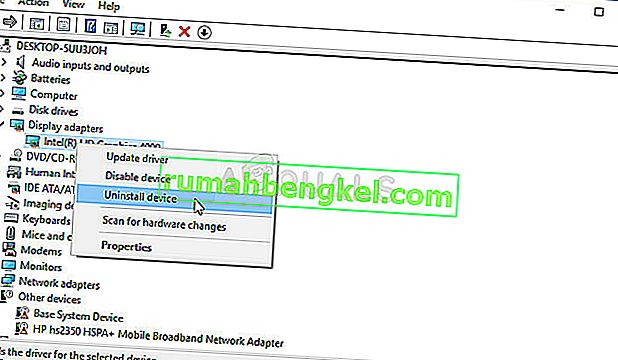
- Тъй като това е драйверът на графичната карта, който искате да замените на вашия компютър, разширете категорията Display adapters, щракнете с десния бутон върху вашата видеокарта и изберете опцията Uninstall Device.

- Потвърдете всички диалози, които може да ви помолят да потвърдите изтриването на текущия видео драйвер и изчакайте процесът да приключи.
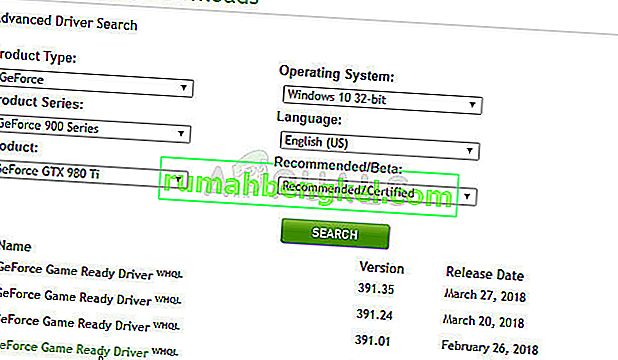
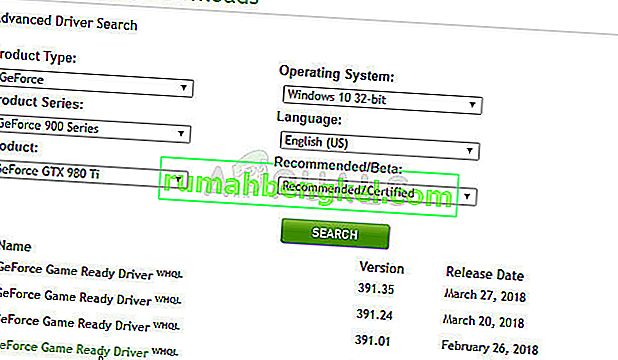
- Потърсете 390.xx драйвери за съответната графична карта. Той трябва да бъде достъпен на уебсайта на NVIDIA, но също така трябва да съберете основна информация за вашата настройка, за да изтеглите подходящия драйвер, подходящ за вас. На тази връзка ще можете да намерите страницата за разширено търсене на драйвери.

- Уверете се, че сте попълнили информацията за вашата графична карта, вашата операционна система, която сте инсталирали, и изберете Препоръчано / Сертифицирано под опцията Препоръчано / Бета. Намерете и изтеглете драйвера 390.xx за вашата графична карта.
- Намерете файла, който току-що сте изтеглили, във вашата папка „Изтегляния“, щракнете двукратно върху него, потвърдете някои подкани за сигурност и следвайте инструкциите на екрана, за да инсталирате този драйвер. Проверете дали CS: GO все още се срива.