В интернет има много потребители, които искат да проверят „ последната промяна “ на даден уебсайт. Това може да е полезно, когато потребител анализира уебсайта или иска да знае кога уебсайтът е актуализиран за последно по негови лични причини.

Има няколко различни начина, чрез които можете да проверите кога конкретен уебсайт е актуализиран или модифициран. Тук модифицирани / актуализации означават, че съдържанието или оформлението на уебсайта са променени от собствениците или разработчиците на уебсайта. Можете незабавно да проверите променената дата, като използвате командата 'document.lastModified' или дори можете да настроите сигнали в Google, за да ви свърши работата, така че да получавате известието направо на вашия имейл.
Как да проверя кога уебсайтът е последно променен?
Ето някои от начините, чрез които можете незабавно да проверите датата или да настроите съответно сигналите.
- Използвайте командата JavaScript, за да проверите моментално датата.
- Използване на HTTP заглавки след анализ на уебсайта.
- Използване на XML Sitemap, като отворите картата на сайта на уебсайта и проверите датата LastModified.
- Използване на Google Търсене чрез предаване на допълнителни параметри на търсачката.
- Използване на Интернет архива . Датата на последната промяна може да не е точна, но ще ви даде груба представа.
- Използване на алтернативи на трети страни, които предоставят услугите си безплатно или платено.
Преди да преминем към решенията, предполагаме, че на компютъра ви е инсталиран подходящ браузър като Chrome или Firefox. Освен това, за да го посетите, ще се изисква точния URL адрес на сайта.
Метод 1: Използване на document.lastModified
JavaScript има елегантна команда, която можете да използвате, за да проверите датата на последната актуализация на всеки уебсайт. Това може да се изпълни по два начина; или можете да изпълните командата точно в адресната лента в горната част, или можете да отворите конзолата на браузъра срещу уебсайта и да изпълните командата там. Ще преминем през двата метода, започвайки с адресната лента.
- Отворете уебсайта, който искате да анализирате. Сега кликнете върху адресната лента в горната част и премахнете целия текст от там.
- Сега въведете следната команда на ръка . Попаднахме на няколко случая, когато командата за копиране не работи, защото Chrome премахва ключовата дума „javascript“.
javascript: предупреждение (document.lastModified)
- Сега натиснете Enter . Ще се появи поле за известие на JavaScript, което ще ви даде датата на последното изменение на уебсайта.
Друг начин за изпълнение на командата е през конзолата на вашия уеб браузър, докато уебсайтът е отворен на заден план. Следвайте стъпките по-долу:
- Отворете уебсайта и кликнете върху F12 или Ctrl + Shift + J за достъп до инструментите за разработчици (можете да повторите стъпките за всеки друг браузър, като прегледате документацията му).
- Сега отидете до конзолата и след това изпълнете следната команда:
javascript: предупреждение (document.lastModified)
- Подобно на предишния начин, ще излезе малък прозорец, който ви информира за датата, на която уебсайтът е последно променен.

Метод 2: Използване на Sitemap.XML
Картата на сайта позволява на собствениците на уебсайтове да информират роботите в мрежата, че някои от техните URL адреси са достъпни за обхождане. Има и допълнителни опции в картите на сайта, които позволяват на уеб администраторите да включват и друга различна информация, например кога е актуализирана за последно или колко уеб страницата се актуализира във времето (честота). Ще използваме това и ще се опитаме да извлечем последните актуализирани дати, използвайки този метод.
Забележка: Трябва да се отбележи, че не всички уеб страници могат да имат последната модифицирана дата, използвайки карти на сайта. Ако не можете да го намерите, преминете към другите изброени по-долу решения.
- Придвижете се до уебсайта, който искате да проверите.
- Сега добавете следния адрес пред уеб адреса, който сте въвели в адресната лента.
/sitemap_index.xml
Например проверете следния код:
Преди: appuals.com След: appuals.com/sitemap_index.xml
- Тук ще се появи таблица, в която ще бъдат изброени всички карти на сайта, които уебсайтът има, заедно с последната модифицирана дата.

Забележка: Това може да не даде точно представяне, но ще даде идея на потребителя.
Решение 3: Използване на Archive.org
Друг полезен метод за получаване на представа кога уебсайтът е последно модифициран е проверката на Интернет архива. Интернет архивът (известен също като Wayback Machine) може да ви даде приблизителна представа кога уебсайтът е актуализиран за последно или дали в момента се актуализира често. Имайте предвид, че това няма да ви даде „точната“ дата, когато уебсайтът е актуализиран, както използваме JavaScript, но може да ви даде груба идея.
Идеята на Archive е, че прави снимки на екрани на различни уебсайтове и тяхното съдържание през мрежата и ги запазва с времето. Можете лесно да проверите метаданните или архивираното копие на сайта.
- Придвижете се до официалния уебсайт на архива и въведете адреса на уебсайта в адресната лента в горната част, заедно с https.
- Сега метаданните ще излязат оттам, откъдето можете да получите представа за последната актуализирана дата или да изберете опцията и за архивирани уебсайтове .

Метод 4: Създаване на Google Alerts
Ако искате незабавно да бъдете уведомени за уебсайт, когато той бъде актуализиран от собствениците или разработчиците, можете да изберете Google Alerts. Google Alerts е услуга, която позволява на потребителите да проверяват промяната в съдържанието. Това обикновено се случва, когато роботите на Google обхождат уебсайта и виждат добавено допълнително съдържание. След това те ще уведомят потребителя, като изпратят имейл на имейл адреса на потребителя, който е регистриран в Google Alerts. Имайте предвид, че това няма да ви даде последната модифицирана дата, но ще предостави бъдещи предупреждения, ако има направени промени.
- Отидете до официалните сигнали на Google Може да бъдете помолени да влезете в акаунта, така че се уверете, че го правите.
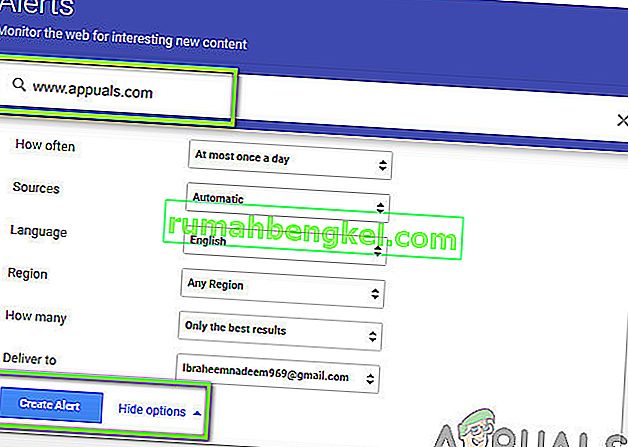
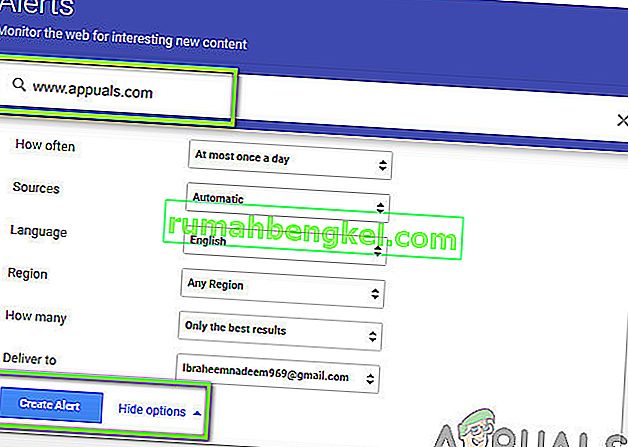
- Сега трябва да създадете сигнал за уебсайта. Въведете адреса на уебсайта в адресната лента в горната част и кликнете върху Създаване на сигнал .

- Можете дори да щракнете върху Покажи опции, за да ви позволи да промените настройките по подразбиране. След като създадете сигнал, ще получите имейли като този по-долу за актуализации на уебсайта. Винаги можете да премахнете сигналите в бъдеще, като ги премахнете от вашите Google Alerts.